前言
今天要做的是一个具有搜索功能的前端页面,通过调用 Solr 搜索的接口来实现搜索功能。其中为了解决跨域的问题,利用 Python 写了一个简单的 Flask 服务器来请求 Solr,而前端页面仅需请求 Flask 服务器。
之前用 Vue.js 搭建过一个数据可视化平台,本来今天的搜索只需在之前的项目中添加一个 Tab 就可以了,但是这次的要求是初学者比较容易理解和上手,所以这次我们选用了 jQuery ,Bootstrap 4 来构建本次页面。
jQuery —— 简化的 JavaScript
jQuery 曾经是最流行的 Web 前端 JavaScript 库,可是现在无论是国内还是国外他的使用率正在渐渐被其他的基于 MVVM 思想的 JavaScript 库(例如 Vue,React,Angular)所代替,随着浏览器厂商对 HTML5 规范统一遵循以及 ECMA6 在浏览器端的实现,jQuery 的使用率将会越来越低。
jQuery 是使用选择器 $ 选取 DOM(文档对象模型,可以理解成 HTML 中的元素)对象,对其进行赋值、取值、事件绑定等操作,其实和原生的 JavaScript 的区别只在于可以更方便的选取和操作 DOM 对象,而数据和界面是在一起的。比如需要获取 label 标签的内容:$("lable").val(); ,它还是依赖 DOM 元素的值。
基本用法在 jQuery 教程 | 菜鸟教程。
Bootstrap 4 —— 组件样式库
Bootstrap 是一个用于使用 HTML,CSS 和 JS 进行开发的开源工具包。曾经也是世界上最受欢迎的前端组件库,在网络上构建响应迅速,移动优先的项目。这次使用的是最新版的 Bootstrap 4 开发,使用 Bootstrap 4 可以非常便捷快速地构建美观的页面。Bootstrap 基于 jQuery,也就是说必须引入 jQuery 才可以使用 Bootstrap。需要注意的是 Bootstrap 的中文网已经停止更新了,最新的内容请到 Bootstrap 英文官网 查看。
Bootstrap 基本用法
Bootstrap 的使用非常简单,首先在你的 HTML 文件中引入 Bootstrap 的 CSS ,JS 包:
1 | <link rel="stylesheet" href="./lib/bootstrap-4.1.3-dist/css/bootstrap.css" /> |
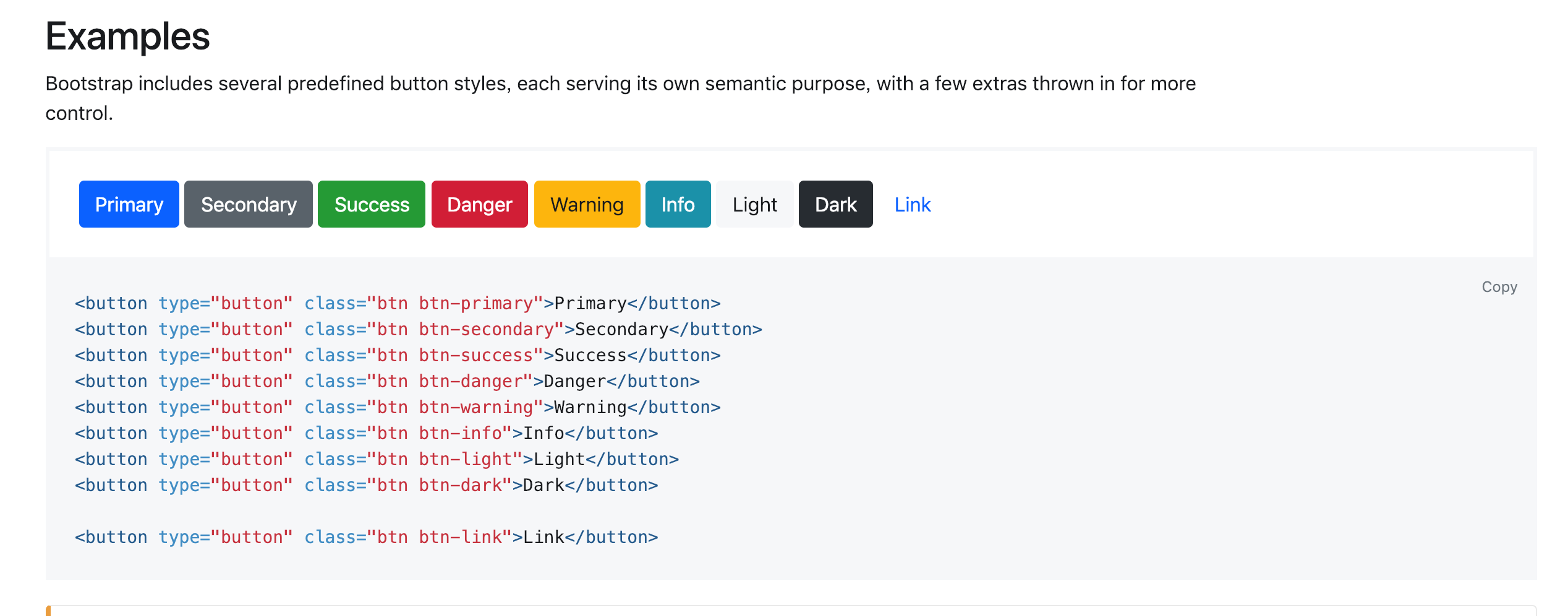
然后只需要在在 Bootstrap 文档里面找到与你需求相似的组件,就把他提供的 HTML 代码复制下来,再做一些修改就可以使用了。比如我要在页面上添加一个按钮,我们只需进入 官网 - Documentation - Components - Buttons ,找到合适的样式复制下来即可。下面是 Buttons 组件页面的截图,只需要拷贝图中的代码就可以直接获得 Bootstrap 的按钮样式。

Iconfont —— 阿里巴巴矢量图片库
Iconfont 中可以找到很多简约好用的矢量图供下载,这次我们使用了其中的搜索图标。
项目结构
为了更适用于初学者,本次没有使用例如 Yeoman 这样的脚手架构建项目,我们直接新建一个叫 solr-web 的文件夹,里面的内容如下:
1 | Solr-web |
css文件夹下存放的是自己写的 CSS 文件。js文件夹下存放的是自己写的 JavaScript 文件。img文件夹下存放的是项目用到的图片。lib文件夹中是需要调用的库文件,比如我们用到的 jQuery 和 Bootstrap。favicon.ico文件是浏览器标签页中显示的小图片。index.html主页面,本次只有一个页面,所以没有其他页面存放的文件夹。
编写页面
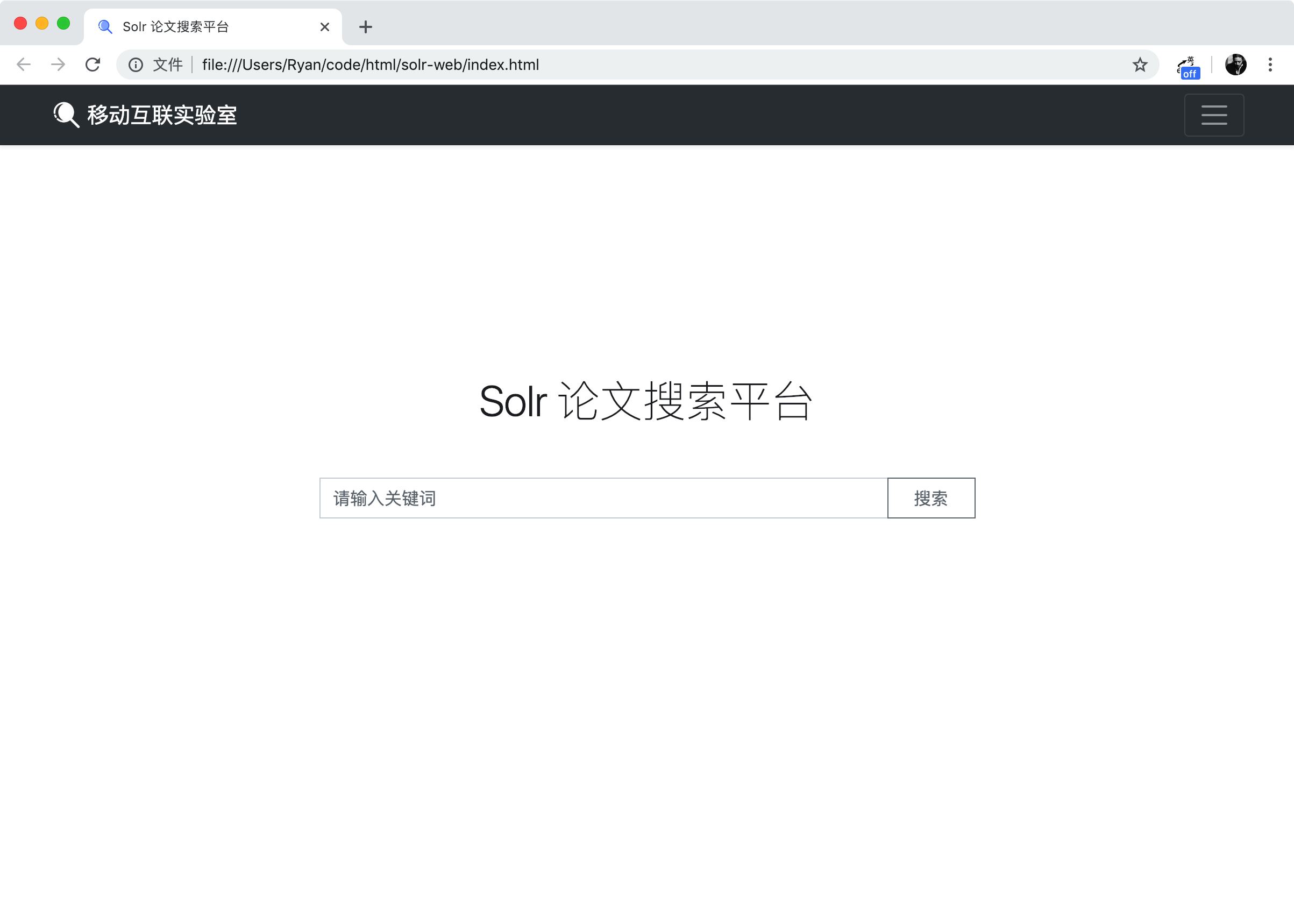
首先我们来看一下我们的目标页面结果是怎么样的:

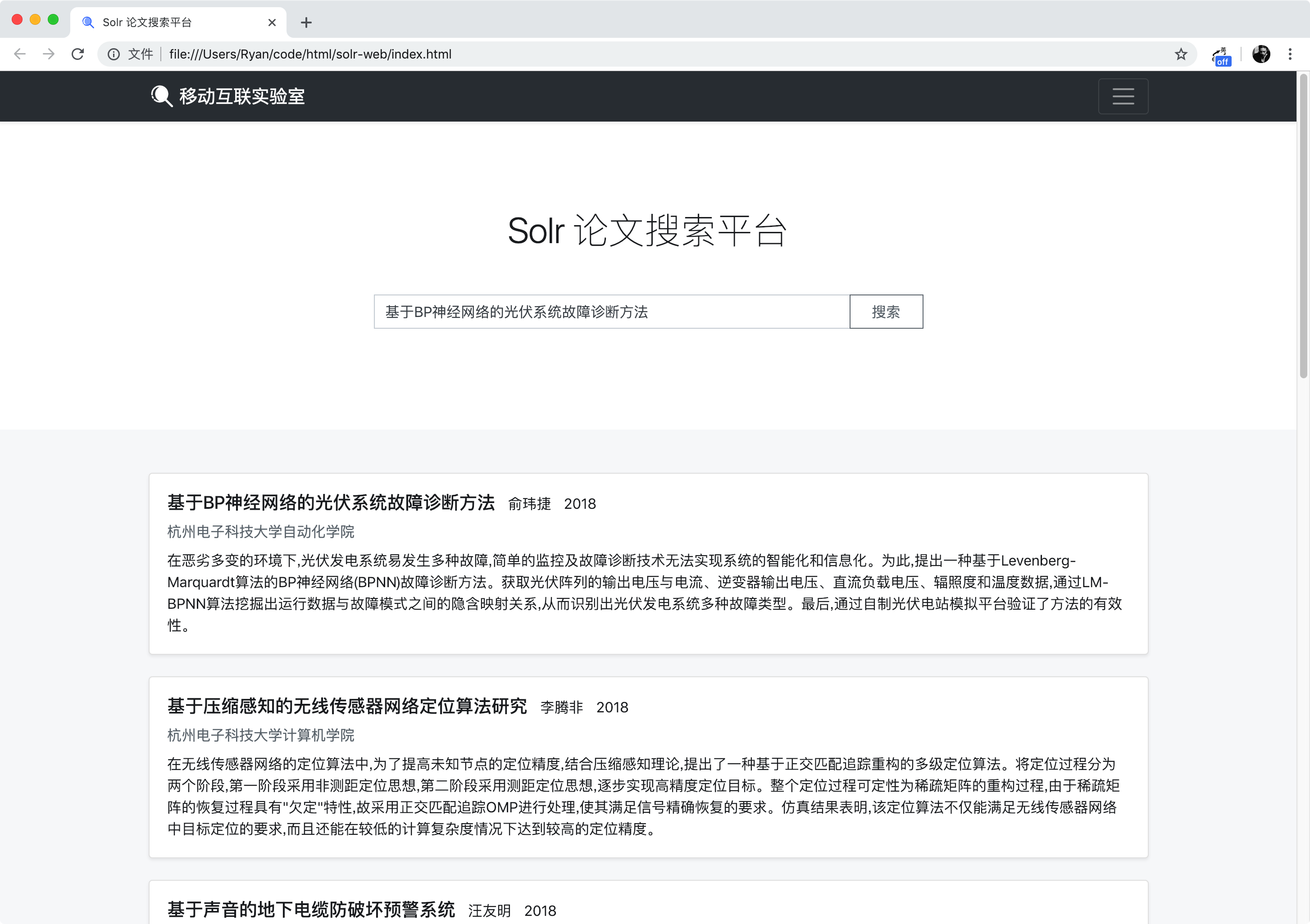
在加上搜索结果以后的效果:

看上去是十分简单的,可以看到页面由三个部分组成:
- 顶部导航栏
- 标题
- 搜索框
- 搜索结果
我们先打开 index.html 文件,在支持 Emmet 的编辑器中输入 ! 再按一下 Tab 键就可以看到基本的 HTML 结构已经给你生成了,添加我们需要的 CSS 和 JS 以后内容如下:
1 |
|
下面我们在 HTML 中添加顶部导航栏。找到 Bootstrap 中的 Navbar 组件,复制下合适的内容插入到 HTML 中,再进行一些修改:
1 | <nav class="navbar navbar-dark bg-dark shadow-sm"> |
然后在 Bootstrap 组件中找到 Jumbotron ,这个组件可以很大气地显示一些文字。复制下代码然后经过一些改动添加到 <main></main> 中:
1 | <main> |
最后添加搜索框,在 Bootstrap 组件中找到 Input group ,这个组件有一些输入框和各种元素结合的写法,现在我们需要的是 输入框 + 搜索按钮 ,找到相应部分做一些修改:
1 | <div class="input-group mt-5 mb-3 position-relative"> |
我们希望搜索框具有联想提示功能,所以我们创建一个提示框,利用的 Bootstrap 组件是 List group :
1 | <div id="suggestList" class="list-group position-absolute"> |
它的样式将会是这样的:

在输入框中的文字改变的时候我们就发送请求去查询联想,然后利用 jQuery 添加返回的内容组合成 HTML 插入到这个 id 为 suggestList 的 div 中。该部分的 jQuery 代码如下:
1 | // id为keyword的输入框内容改变触发getSuggest()方法 |
最后我们在下方插入用于结果显示的部分:
1 | <div id="resultSection" class="py-5 bg-light"> |
点击搜索按钮以后触发的 jQuery 代码如下:
1 | // id为searchPaper的按钮按下触发searchPaper()方法 |
这里基本上功能就已经都实现了,还有一些细节:
1 | // 页面刚开始隐藏搜索结果的部分 |
到这里功能基本就完整了,在下面的完整项目代码的部分对以上代码还会有一些完善。
完整项目代码
index.html
1 |
|
index.js
1 | $(document).ready(function() { |
index.css
1 | :root { |
顺便这里也贴一下 Flask 服务器的代码,如果 Solr 服务器和网页在同一个电脑启动,那就不需要通过 Flask 服务器这个媒介来解决跨域问题:
1 | #!/usr/bin/env python |
本项目 Github 地址 :https://github.com/RyanLiGod/solr-web
